Programming
【WordPress】プラグインなしでページネーション(ページ送り)を実装する方法
2019/07/15
このサイトのブログ一覧ページもそうですが記事数が多くなるとページネーション(ページ送り)が必要になってきます。
ただこのページネーションが案外くせ者で一筋縄では行かないわけです。
それ用のプラグイン(「WP-PageNavi」なんかは有名ですね。)を使えば簡単だったりもしますが、バージョンアップのことなどを考えると、できるならプラグインは使わずに実装をしたいところです。
今回はその方法を備忘録的にまとめておきます。
ページネーションの実装方法
まずfunctions.phpに下記のコードを追記してください。
function pagination($pages = '', $range = 1)
{
$showitems = ($range * 2)+1;
global $paged;
if(empty($paged)) $paged = 1;
if($pages == '')
{
global $wp_query;
$pages = $wp_query->max_num_pages;
if(!$pages)
{
$pages = 1;
}
}
if(1 != $pages)
{
echo "
<div class=\"container03\">
<ul class=\"pager01\">";
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>«</a>";
if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹</a>";
for ($i=1; $i <= $pages; $i++) { if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
echo ($paged == $i)? "
<li class=\"current\"><a>".$i."</a></li>
":"
<li><a href='".get_pagenum_link($i)."' class=\"inactive\">".$i."</a></li>
";
}
}
if ($paged < $pages && $showitems < $pages) echo "<a href=\"".get_pagenum_link($paged + 1)."\">›</a>";
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "<a href='".get_pagenum_link($pages)."'>»</a>";
echo "</ul>
</div>
\n";
}
}
次にページネーションを表示したいphpファイルのページネーションを表示したい箇所に次のコードを追記してください。
作り方によってファイル名は変わりますが一般的にはarchive.php、category.phpあたりでしょうか。
<?php if (function_exists("pagination")) { pagination($additional_loop->max_num_pages);
} ?>
これでひとまず画面にページネーションが表示されます。
ただ、この状態ではただ文字が並んでいるだけなので、cssで調整してあげる必要があります。
このサイトで使用しているcssを一例としてあげると下記のcssになります。
.pager01 {
text-align: center;
margin-bottom: 80px;
}
@media screen and (max-width: 640px) {
.pager01 {
margin-bottom: 50px;
}
}
.pager01 li {
display: inline-block;
margin: 0 15px;
}
@media screen and (max-width: 640px) {
.pager01 li {
margin: 0 10px;
}
}
.pager01 li.current a {
background: #000;
color: #fff;
display: block;
padding: 15px;
border-radius: 50%;
line-height: 7px;
}
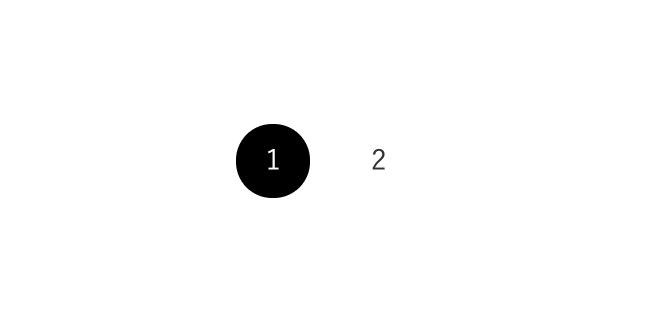
これで下記のようなページネーションが表示されます。
ひとまずコピペで実装できるのでまずはお試しください。